workspaceに固定化されたIPを割り当てたいときの手順を紹介します。
割り当てにあたって、Elastic IP(EIP)を使用していきます。
サービスの一覧から「EC2」に飛び、ネットワーク&セキュリティ項目の「Elastic IP」をクリックしてください。
IPアドレスの割り当てを行い、新しいElastic IP を入手してください(元から余っている人は飛ばして大丈夫)
入手したIPアドレスを選択し、「アクション」から関連付けを選択。
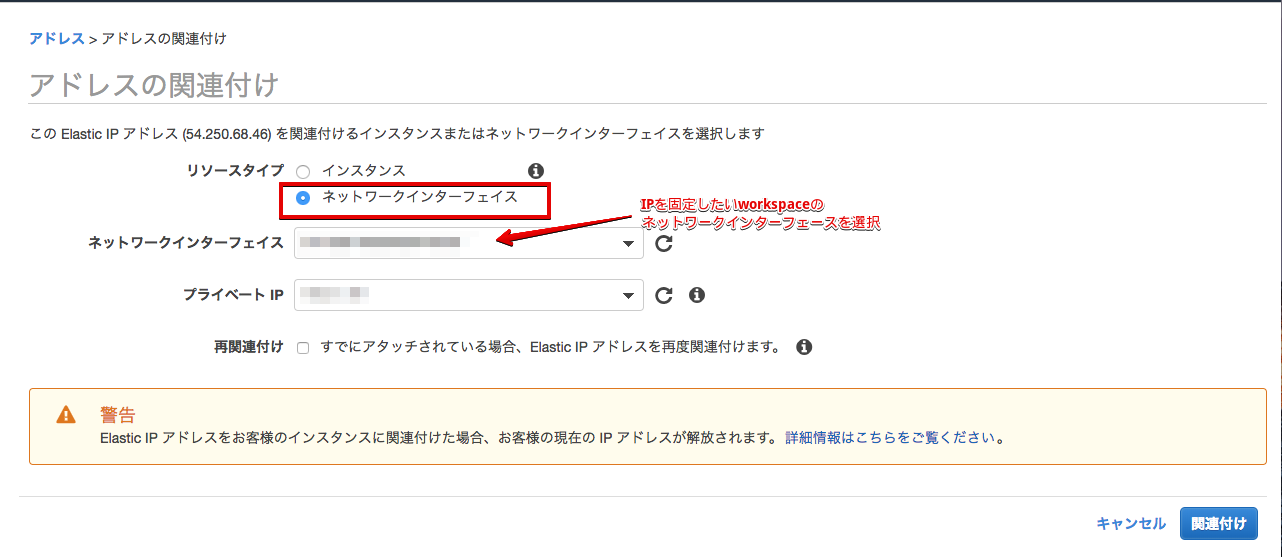
以下の画像の通り進める(リソースはデフォルトだとインスタンスになってる) 
右下の関連付けをクリックしたら、IP固定化の完了です。
ネットワークインターフェースがわからない場合
わかる人は飛ばして大丈夫です。
EC2のメニューにある、「ネットワークインターフェース」をクリック(Elastic IPの3個下)
「説明」の部分が 「Created By Amazon Workspaces for AWS Account ID hogehoge」になっているのが、workspaceのネットワークインターフェースです。
複数ある場合は、詳細から「プライマリプライベート IPv4」の項目などから判断してください。
確認テスト
workspaceにログインし、IPアドレス確認サイトなどで割り当てたIPアドレスに変わっているか確認。
コマンドプロンプトの「ipconfig」はプライベートIPを表示するから注意


