プラグイン「EWWW Image Optimizer」で画像最適化
画像の重さはサーバー容量の圧迫するだけではなく、Webサイトの表示速度の遅さに繋がりユーザーの離脱やSEOへの悪影響もあります。
- 画像は適切な大きさか(縦横ピクセルサイズ)
- 画像に適したファイルフォーマットを使っているか(jpg、gif、png)
以上のような根本的な考慮もしたうえで、さらにWordPressプラグイン「EWWW Image Optimizer」で、ファイルサイズを削減できます。
画像に付与されている余分なデータを除去したり、人の目にはほとんどわからないレベルの調整でファイルサイズを10〜40%ほど削減してくれます。
画像最適化のプラグインはいくつかありますが、2018年3月現在で60万件以上のインストール数、更新頻度の高さ、高評価と評価数、また何より他の画像最適化プラグインでありがちなユーザー登録が不要で使えるため選択しました。
EWWW Image Optimizer の設定
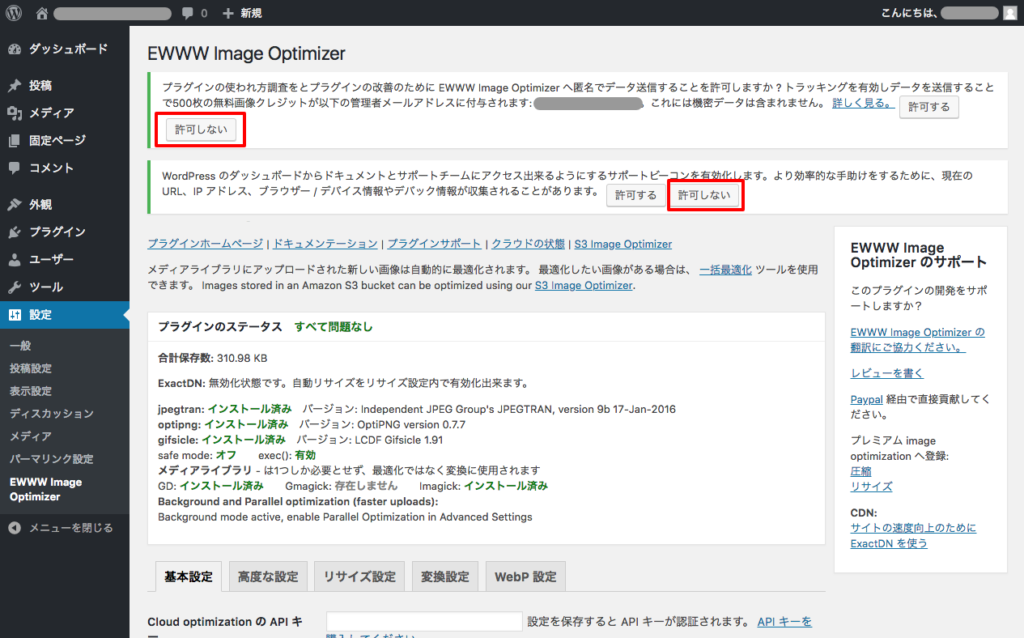
「EWWW Image Optimizer」をインストール・有効化したら「設定」→「EWWW Image Optimizer」を開きます。
画面の上にプラグインからの通知が並びますが、邪魔なので画像赤枠箇所の「許可しない」をクリックして消します。許可しないことでのデメリットはなく、許可することでセキュリティ上の懸念があるためです。
同ページの「基本設定」タブから確認していきます。
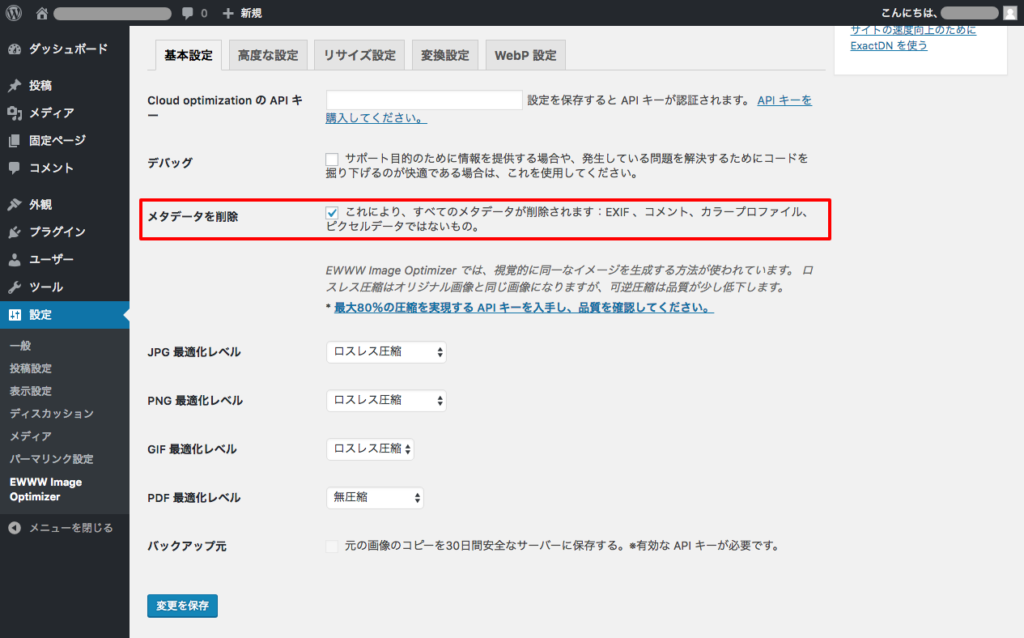
基本設定
とくに設定することはありませんが、デフォルトで赤枠の「メタデータを削除」にチェックが付いていることを確認してください。
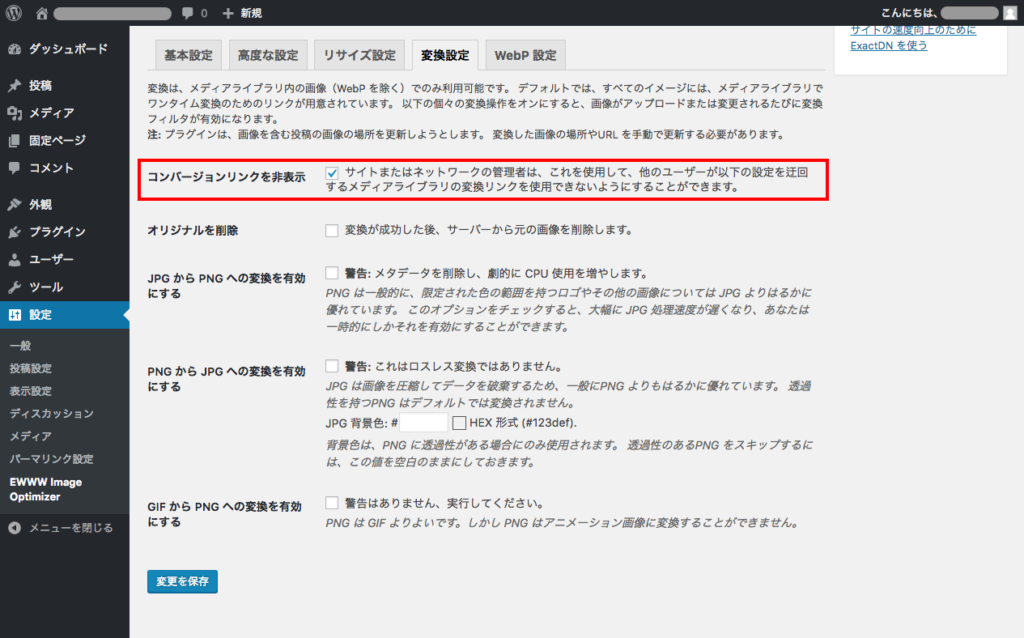
変換設定
「コンバージョンリンクを非表示」にチェックを付け、「変更を保存」をクリックします。
EWWW Image Optimizer は「PNG→JPG」「JPG→PNG」の変換機能も持っていますが、あまりメリットが無いためそれら機能のリンクを非表示にするためのチェックです。
他にも細かい設定ができますが、シンプルに画像の最適化を利用するなら以上で十分です。
EWWW Image Optimizer の使い方
プラグインをインストール・有効化した直後から設定を変えずとも、以後アップロードした画像は自動最適化してくれます。
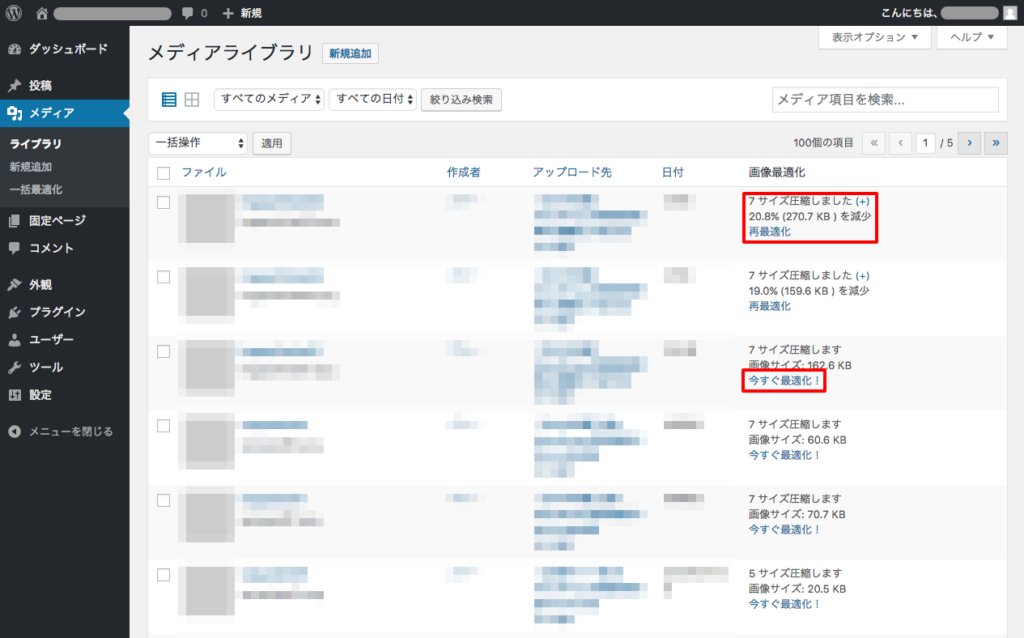
「メディア」の一覧を開いてみます。
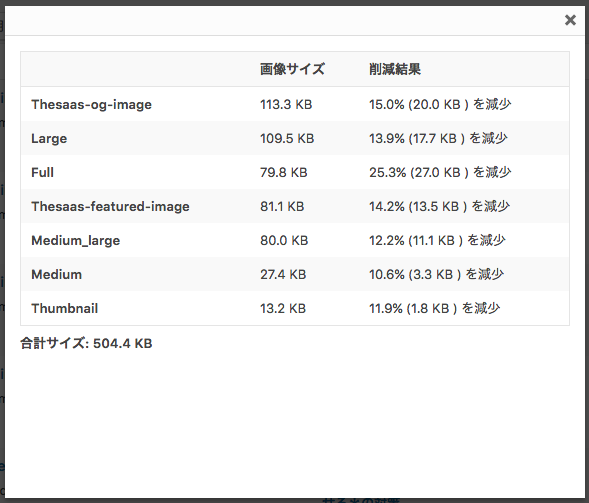
プラグインをインストール後にアップした上から2つの画像は自動最適化されており、既存の画像も一覧から「今すぐ最適化!」をクリックして最適化できます。「7 サイズ圧縮しました (+)」とある「(+)」をクリックすると以下のような圧縮結果を見れます。
アップした元の画像(Full)のほか、WordPressが生成する各サイズのサムネイルも自動最適化してくれます。
一括最適化
EWWW Image Optimizer をインストールする前にアップしていた画像を一括最適化できます。
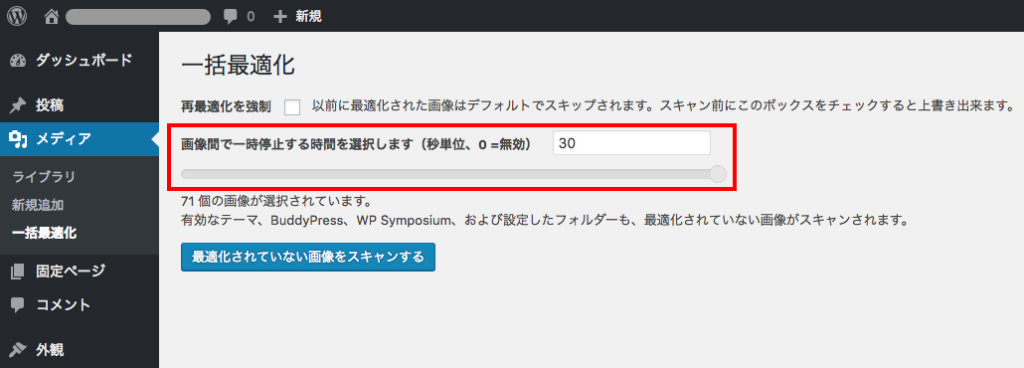
「メディア」→「一括最適化」を開きます。
上記画像のように「画像間で一時停止する時間」をなるべく多く設定します。
画像が多いほど一括最適化のためサーバーに負荷がかかる時間が伸び、サイトの表示や動作にも影響があるため、画像ごとのインターバルを取ることで瞬間的な負荷を避けます。
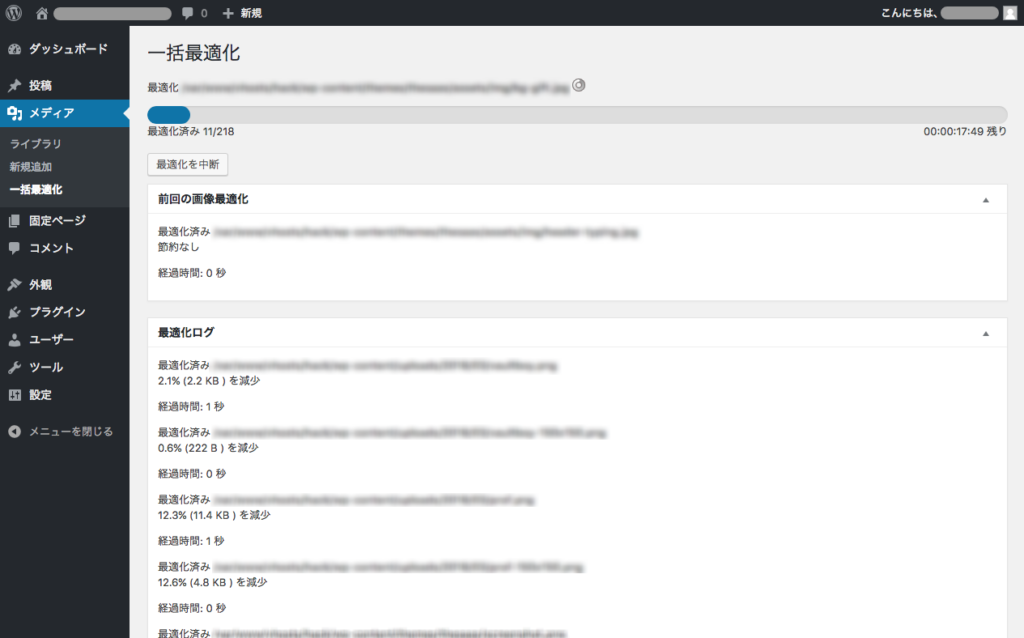
「最適化されていない画像をスキャンする」をクリックで画像がスキャンされ、「最適化を開始」に変わったら再度クリックで画像の最適化が始まります。
画像数にもよりますが完了まで数十分かかる可能性もあります。
まとめ
インストールしてすぐに画像最適化ができる「EWWW Image Optimizer」は、サイトの表示速度向上にすぐ役立てられるのでオススメできるプラグインです。
より圧縮率の高い最適化をしてくれるプラグインもありますが、それらは外部の圧縮専用サーバーと連携するため会員登録が必要で、利用開始にやや手間がかかり、外部サーバーとファイルの通信を許可することになりセキュリティ的に信用して良いと言い切れないため紹介を避けました。
さらに画像のファイルサイズ削減を目指すなら他のプラグインも選択肢になると思います。サイトの性質や運営ポリシーに応じて検討してください。