適切なOGPを設定してSNSでの注目度を上げよう
OGPとは「Open Graph Protocol」の略でFacebookやTwitterなどのSNSへ、ページの情報を伝えるための規格です。
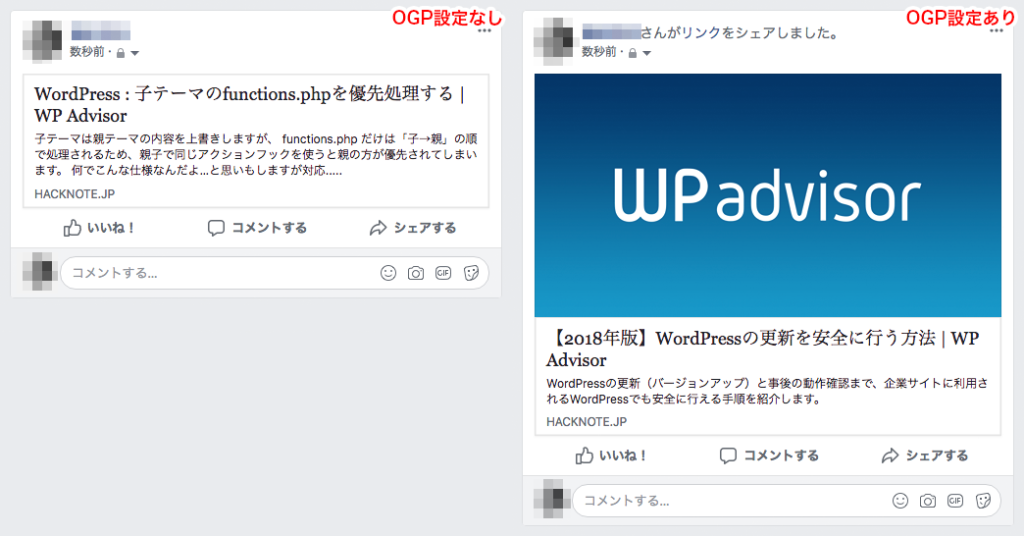
OGP設定の有無でFacebookでは以下のような表示の差があります。
| OGP設定なし | OGP設定あり | |
|---|---|---|
| サムネイル画像 | ページの最初の画像を自動表示 もしくは無し | コントロール可能 |
| タイトル | <title>タグから自動抜粋 | コントロール可能 |
| 概要文 | meta description もしくはページの冒頭から 一定文字数が自動抜粋 | コントロール可能 |
OGPでSNSにシェアされた時の表示をコントロールでき、SNSでの注目度を上げることができます。タイトルや概要文はノータッチでもさほど問題ありませんが、画像をコントロールできる面は大きいと思います。
今回はWordPressプラグイン「All in One SEO Pack」でOGPを設定する方法を紹介します。
All in One SEO PackはSEOに関する様々な設定をサポートしてくれるプラグインですが、OGPにも対応しており簡単に設定できます。
目次
OGP用画像の作成
OGPを設定する際に必要になる画像の作成を進めます。
以下のFacebookが推奨しているOGP画像の仕様に合わせ作りましょう。
- 画像サイズ: 横1200ピクセル × 縦630ピクセル
- 画像フォーマット: PNG
サムネイルのサイズとしてはかなり巨大に思われそうですが、スマホやタブレットなど解像度の違う様々なデバイスでの表示が想定されるため大きいサイズで作っておく必要があります。
ひとつ注意点として、OGPに設定する画像は長方形ですが、表示される箇所によって正方形で表示されることがあります。
実際にはめ込んだイメージをプレビューできる以下のサイトがあります。
上記シミュレータのパターンを参考に、正方形で表示されても問題ないよう要素を中心に寄せて作ると良いです。
Facebook側の設定
FacebookにOGPを正しく拾ってもらうために「App ID」が必要になります。
App IDを取得するための手順から紹介します。
Facebookの開発者向けページを開きます。
開発用アカウントを持っていない場合、個人のFacebookアカウントを開発用にアップグレードして利用開始できます。
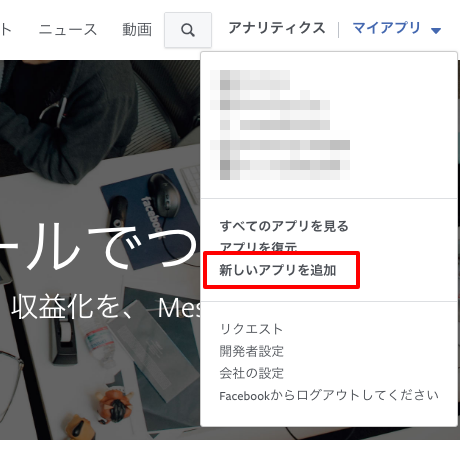
開発用アカウントでログインできたら右上の「マイアプリ」→「新しいアプリを追加」をクリック。

以下のウィンドウが開くので、「表示名」「連絡先メールアドレス」を入力し「アプリIDを作成してください」をクリック。

「表示名」は分かりやすくするためサイト名やドメインにしておくと良いです。
アプリを作成したら管理画面に移動します。この時点で作成されたアプリIDが表示されていますが、まだアプリは非公開状態のため利用できません。公開する設定を進めていきます。
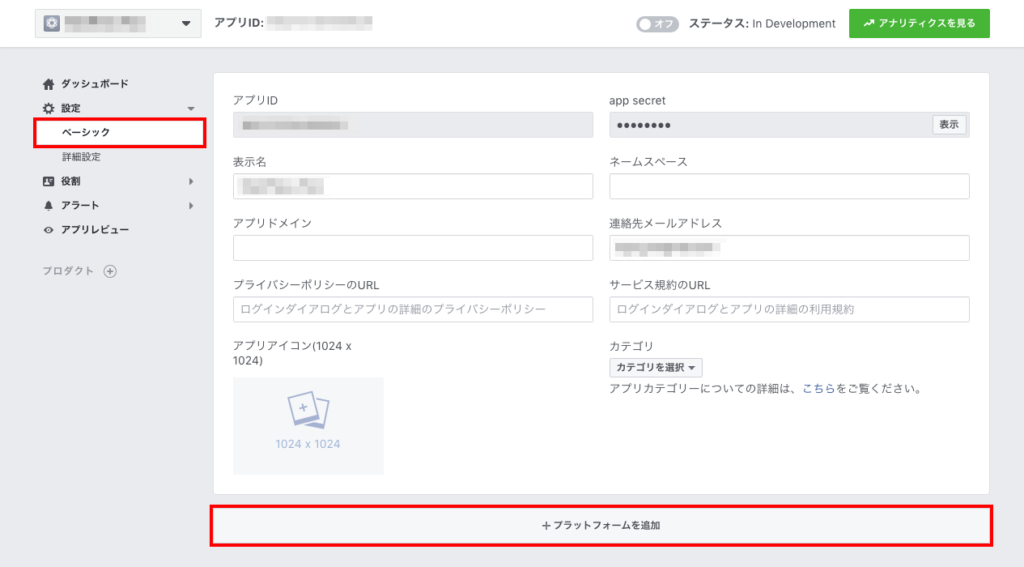
左メニューの「設定」→「ベーシック」をクリック。
設定画面下側にある「プラットフォームを追加」をクリック。
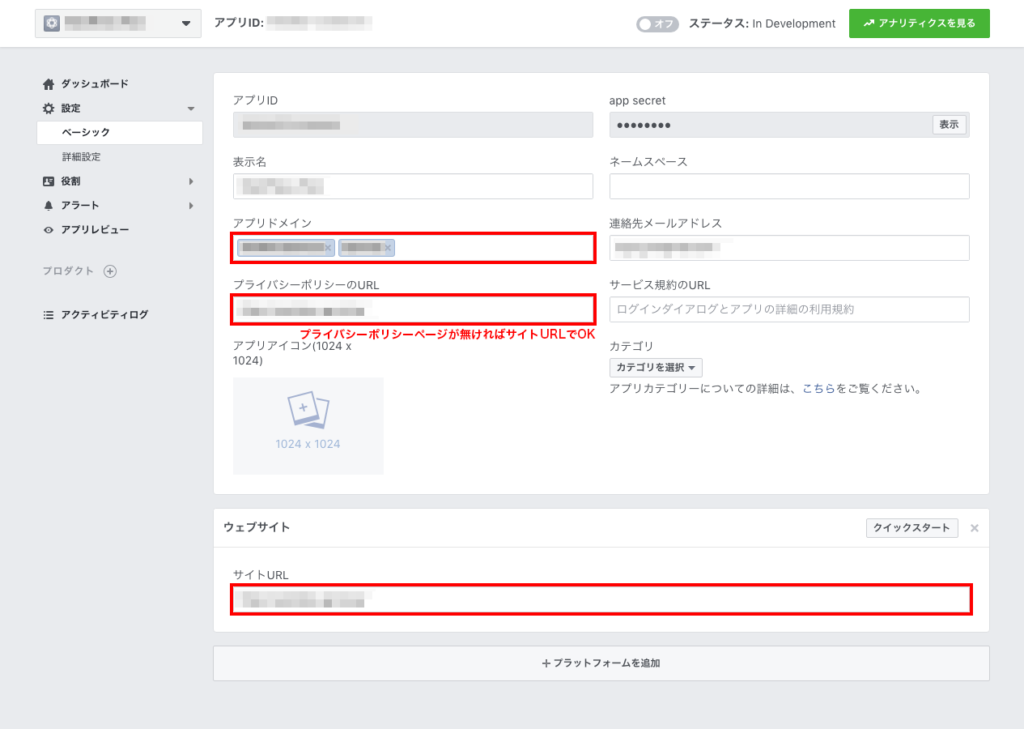
開いたウィンドウで「ウェブサイト」をクリック。

画面下側に「ウェブサイト」の項目が追加されるため、URLを入力します。
また「アプリドメイン」に使用するサイトのドメイン、「プライバシーポリシーのURL」に該当するページのURLを入力し「変更を保存」します。
以上で設定が終わったため、最後にアプリを有効化します。
画面右上の「オフ」となっている箇所をクリック。

以下のウィンドウが開くので「確認」をクリック。

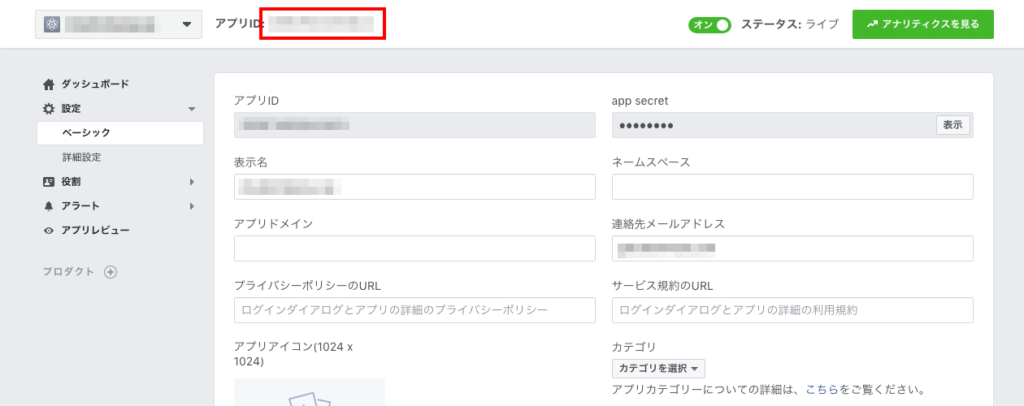
以下のように「オン ステータス:ライブ」と公開状態になります。

以上でアプリIDを使えるようになりました。WordPress側の設定に使うため画面上側よりIDをコピーしておきましょう。
WordPress側の設定
まずプラグイン「All in One SEO」のインストール・有効化をします。

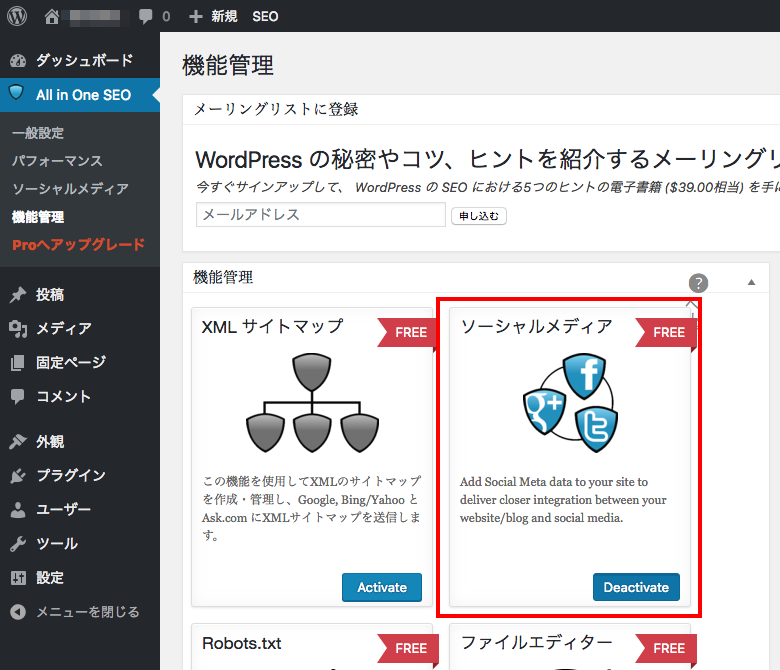
WordPress管理画面の左メニュー「All in One SEO」→「機能管理」を開き、「ソーシャルメディア」の「Activate」をクリック。

左メニュー「All in One SEO」以下に「ソーシャルメディア」が追加されるのでクリック。
以下設定画面の項目を入力していきます。
ホームページ設定

- 「AIOSのTitleと〜」にチェック
- 「サイト名」にはWordPressのサイト名が入りますが、必要であれば調整
- 「ホーム画像」には上記で作成した画像をアップロードし指定
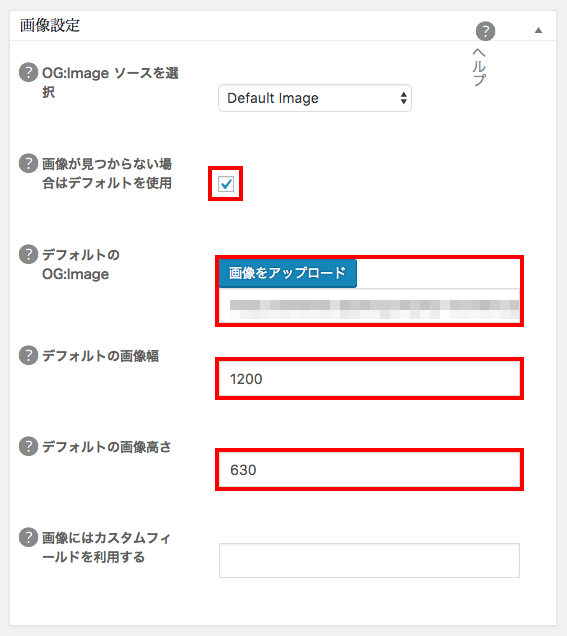
画像設定

- 「画像が見つからない〜」にチェック
- 「デフォルトのOG:Image」に「ホームページ設定」と同じ画像を指定
- 「デフォルトの画像幅」を指定した画像の横幅を入力(1200)
- 「デフォルトの画像高さ」を指定した画像の縦幅を入力(630)
Facebook設定

- 「Facebook App ID」に上記で作成したアプリIDを入力
以上でOGPの設定は完了です。
記事個別のOGP設定
設定が完了した時点でWordPressサイトの全ページにOGPの設定が行き渡りますが、記事個別にOGPの内容を設定できます。
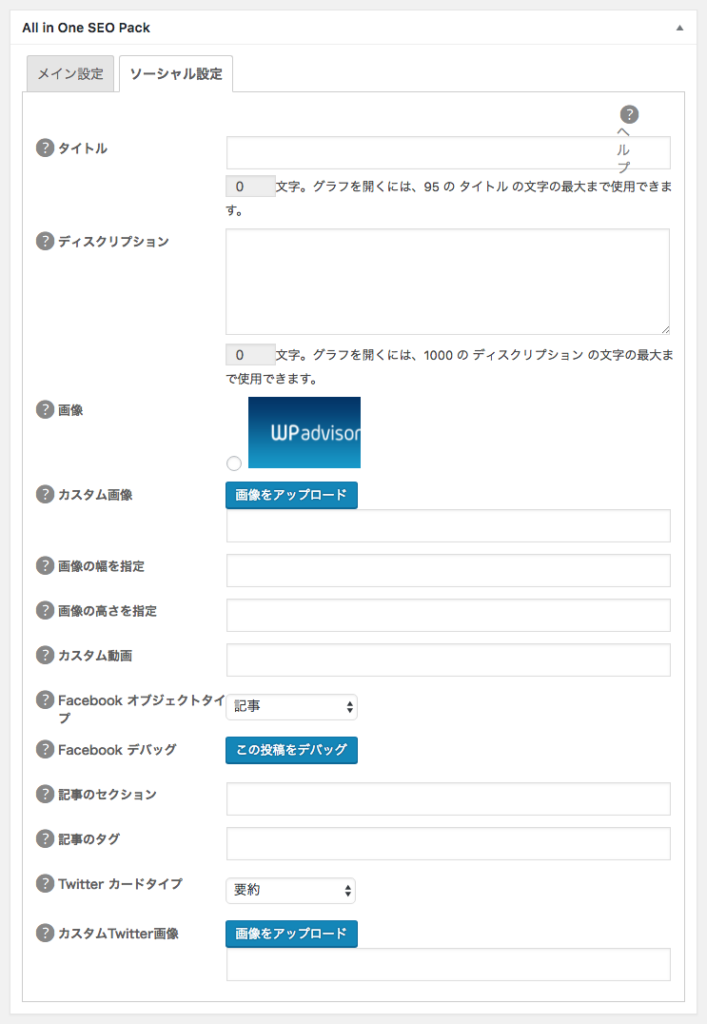
投稿作成画面の本文欄下にある「All in One SEO Pack」ウィジェットの「ソーシャル設定」タブで個別の設定ができます。
SEOのためタイトルやメタディスクリプションをすでに最適化していれば文言の調整はほぼ必要ないですが、SNSに向けた文言や画像を設定したいという場合はこちらを使いましょう。