
こんにちは。「クロジカサーバー管理」コンサルティングチームの西原です。
WordPressを複数人で管理したり、制作会社の方はクライアントの方へWordPressを引渡す際に、「外観」や「プラグイン」など触れてほしくない機能を表示させないようにしたり、独自のお知らせなどを加えたいことがあるのではないでしょうか?この記事では、プラグインに頼らずfunctions.phpを編集し、管理画面をカスタマイズする方法を紹介します。
メニューを非表示にする
functions.phpに以下のコードを加えます。
function remove_menus () {
remove_menu_page ('index.php'); // ダッシュボード
remove_menu_page ('edit.php'); // 投稿
remove_menu_page ('upload.php'); // メディア
remove_menu_page( 'edit.php?post_type=page' ); // 固定ページ
remove_menu_page ('edit-comments.php'); // コメント
remove_menu_page ('themes.php'); // 外観
remove_menu_page ('plugins.php'); // プラグイン
remove_menu_page ('users.php'); // ユーザー
remove_menu_page ('tools.php'); // ツール
remove_menu_page ('options-general.php'); // 設定
}
add_action('admin_menu', 'remove_menus');
しかし、上記のコードでは管理者ユーザーすらメニューが消えてしまいます。
以下の特定ユーザー以外のメニューを非表示にする方法で対応できます。
特定ユーザー以外のメニューを非表示にする
例えば制作会社は「work_admin」、顧客は「client_admin」など複数の管理者IDを作り、「work_admin」以外の機能を非表示にすることで管理上の不便・不都合を解消します。
以下のコードに書き換えることで、特定ユーザー以外で機能を非表示にします。
function remove_menus () {
$user = wp_get_current_user();
if( $user-> get('user_login') !== user-id) { // 「user-id」は全権持たせたいユーザーID
remove_menu_page ('index.php'); // ダッシュボード
remove_menu_page ('edit.php'); // 投稿
remove_menu_page ('upload.php'); // メディア
remove_menu_page( 'edit.php?post_type=page' ); // 固定ページ
remove_menu_page ('edit-comments.php'); // コメント
remove_menu_page ('themes.php'); // 外観
remove_menu_page ('plugins.php'); // プラグイン
remove_menu_page ('users.php'); // ユーザー
remove_menu_page ('tools.php'); // ツール
remove_menu_page ('options-general.php'); // 設定
}
}
add_action('admin_menu', 'remove_menus');
投稿画面の項目を非表示にする
投稿時にカテゴリーやタグを利用しない場合、ユーザーを迷わせないため表示させない方法です。WP標準の機能でユーザー自身で表示を消せますが、使いやすさを考慮すれば最初から表示しない方が良いです。
functions.phpに以下のコードを加えます。
function remove_meta_boxes_post() {
if ( !current_user_can( 'administrator' ) ) {
remove_meta_box( 'categorydiv','post','side'); // カテゴリー
remove_meta_box( 'postcustom' , 'post' , 'normal' ); // カスタムフィールド
remove_meta_box( 'postexcerpt' , 'post' , 'normal' ); // 抜粋
remove_meta_box( 'commentsdiv' , 'post' , 'normal' ); // コメント
remove_meta_box( 'tagsdiv-post_tag' , 'post' , 'side' ); // タグ
remove_meta_box( 'trackbacksdiv' , 'post' , 'normal' ); // トラックバック
remove_meta_box( 'commentstatusdiv' , 'post' , 'normal' ); // ディスカッション
remove_meta_box( 'slugdiv','post','normal'); // スラッグ
remove_meta_box( 'authordiv','post','normal' ); // 作成者
remove_meta_box( 'revisionsdiv','post','normal' ); // リビジョン
}
}
add_action( 'admin_menu' , 'remove_meta_boxes_post' );
2行目のif文で管理者ユーザー以外の項目を非表示にしています。
上記は「投稿」に対してですが、「固定ページ」の項目も以下のコードで非表示にできます。
function remove_meta_boxes_page() {
if ( !current_user_can( 'administrator' ) ) {
remove_meta_box( 'postcustom' , 'page' , 'normal' ); // カスタムフィールド
remove_meta_box( 'postexcerpt' , 'page' , 'normal' ); // 抜粋
remove_meta_box( 'commentsdiv' , 'page' , 'normal' ); // コメント
remove_meta_box( 'tagsdiv-post_tag' , 'page' , 'side' ); // タグ
remove_meta_box( 'trackbacksdiv' , 'page' , 'normal' ); // トラックバック
remove_meta_box( 'commentstatusdiv' , 'page' , 'normal' ); // ディスカッション
remove_meta_box( 'slugdiv','page','normal'); // スラッグ
remove_meta_box( 'authordiv','page','normal' ); // 作成者
remove_meta_box( 'revisionsdiv','page','normal' ); // リビジョン
remove_meta_box( 'pageparentdiv','page','side'); // ページ属性
}
}
add_action( 'admin_menu' , 'remove_meta_boxes_page' );
remove_meta_box()の設定をpostからpageに変えただけが大半ですが、カテゴリーはpostのみ、ページ属性はpageのみで扱えます。
ダッシュボードにウィジェットを追加する
ダッシュボードに独自のウィジェットを追加することで、社員や顧客などの共同管理者へのお知らせなどを掲載できます。
functions.phpに以下のコードを加えます。
function example_add_dashboard_widgets() {
wp_add_dashboard_widget(
'example_dashboard_widget',
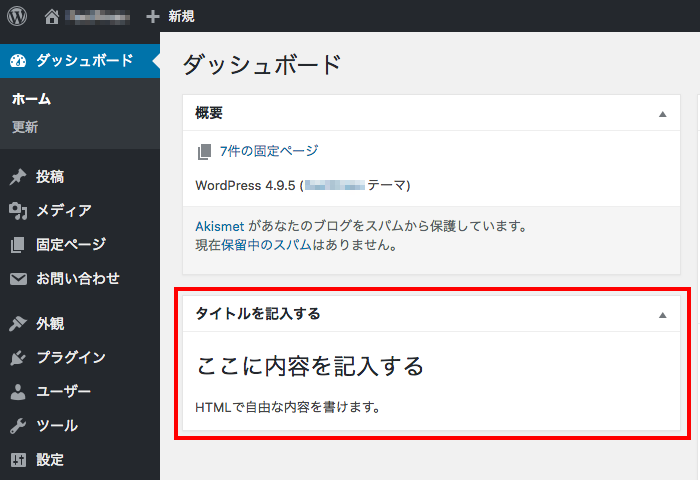
'タイトルを記入する',
'example_dashboard_widget_function'
);
}
function example_dashboard_widget_function() {
echo '
<h1>ここに内容を記入する</h1>
<p>HTMLで自由な内容を書けます。</p>
';
}
add_action('wp_dashboard_setup', 'example_add_dashboard_widgets');
以下のようにダッシュボードにウィジェットが追加されます。

いかがでしたでしょうか?プラグインに頼らずにfunctions.phpを編集し、WordPressの管理画面をカスタマイズする方法について触れてきました。本稿が参考になれば幸いです。
コーポレートサイトをクラウドでセキュアに

無料ではじめるサーバー管理
クロジカガイドブック
- コーポレートサイト構築・運用の課題を解決
- クロジカサーバー管理の主な機能
- 導入事例
- 導入までの流れ





