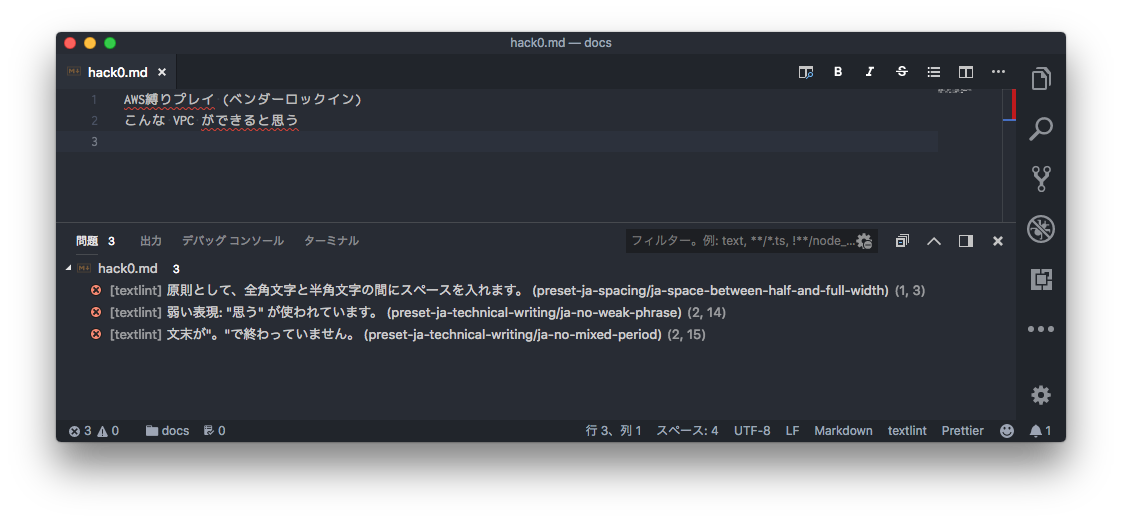
こんな感じ。

Visual Studio Code (VS Code) でちょっと真面目に文書を書くぞ。
やり方
ひとまず、textlint 本体とここらへんのルールをインストール。
- textlint/textlint
- textlint-ja/textlint-rule-preset-ja-technical-writing
- textlint-ja/textlint-rule-spacing
# Node.js 必須 npm install -g textlint npm install -g textlint-rule-preset-ja-spacing npm install -g textlint-rule-preset-ja-technical-writing
VS Code に textlint のプラグインをインストール。
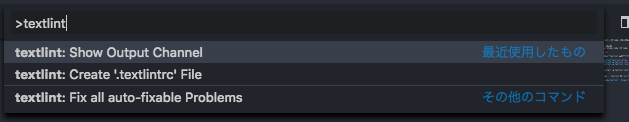
VS Code のコマンドパレットで textlint: Create '.textlintrc' File コマンドを実行して textlint の設定ファイルを作成。

自分は今のところ、こんな感じになっている。
(論文書くときの名残で、半角英数と全角文字の間にスペースを入れないと死んでしまう病気なので、
そういうふうに設定している)
{
"filters": {},
"rules": {
"preset-ja-technical-writing": {
"sentence-length": {
max: 120
},
},
"preset-ja-spacing": {
"ja-space-between-half-and-full-width": {
space: "always",
exceptPunctuation: true
}
}
}
}
これで、おもむろにマークダウンを書くと自動で lint してくれるはず。


