AWSにはS3というストレージが用意されています。
今回はそのS3に、wordpress上の画像を保存する手順をやっていきたいと思います。
バケットを用意する
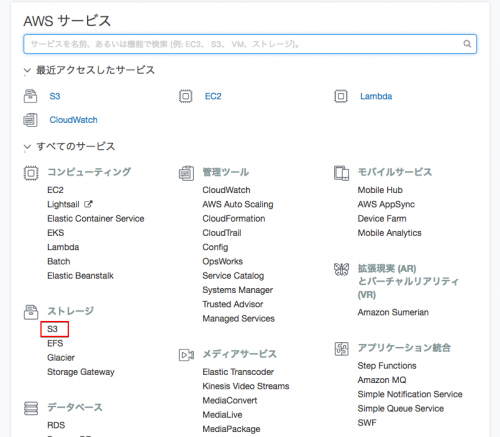
「S3」をクリックします。

「バケットを作成する」をクリックします。

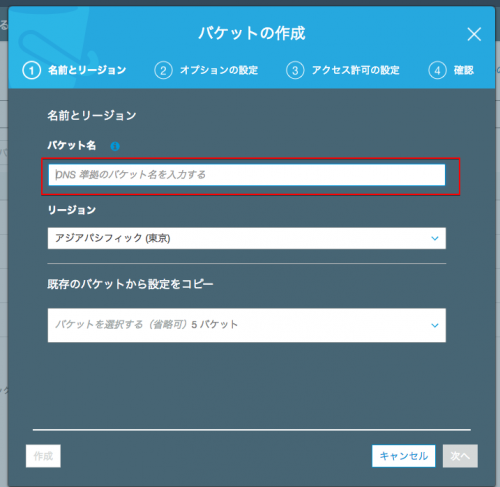
バケットの名前は世界で一つだけにしないといけません。少しだけ工夫して名前をつけてください。
名前を決めたら「次へ」をクリックします

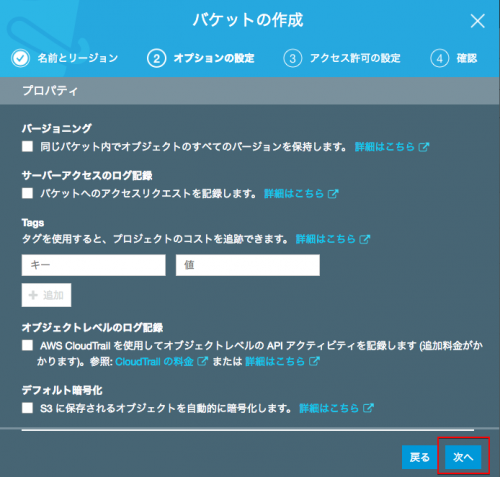
「次へ」をクリックします

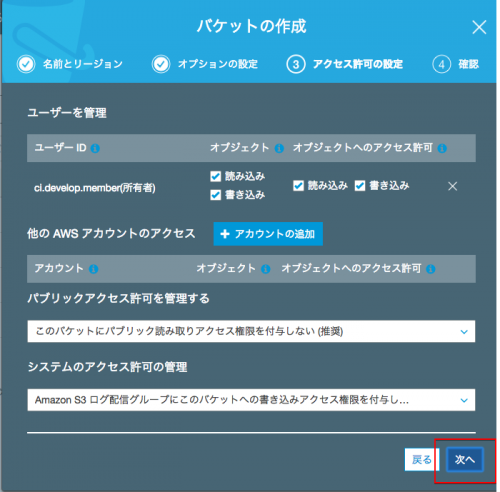
「次へ」をクリックします

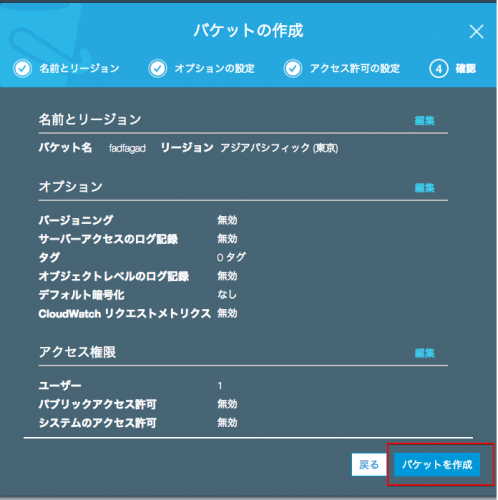
「バケットを作成」を押します

できました。

WordPressに必要なプラグインをいれます。
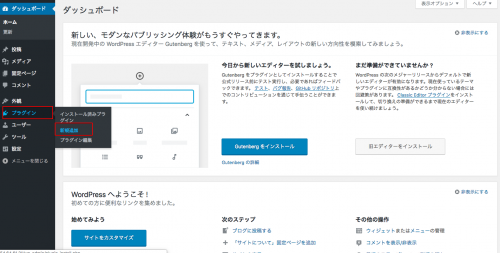
WordPressの管理画面から「プラグイン」、「新規追加」を選択します。

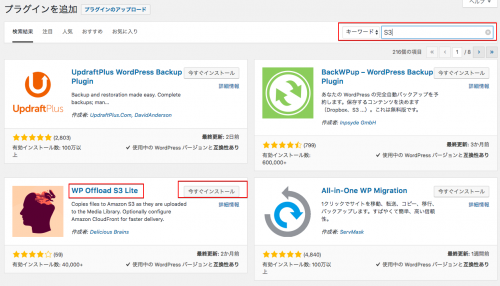
キーワードに「S3」といれます。すると勝手に表示されますので、「WP Offload S3 Lite」を「インストール」します

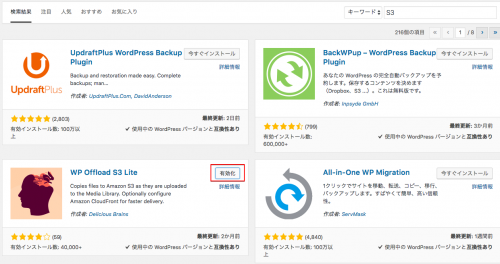
少し待つと、「インストール」が「有効化」に変わるので、有効化を押します。

画面がプラグイン一覧に戻るので、「Setting」をクリックします。

WP Offload S3 Liteの設定
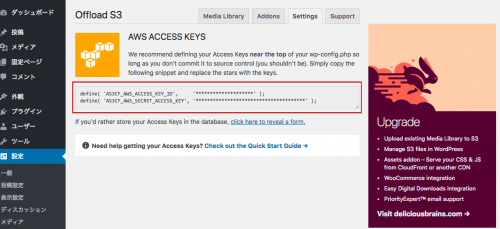
まず、AWSのアカウント情報を登録します。
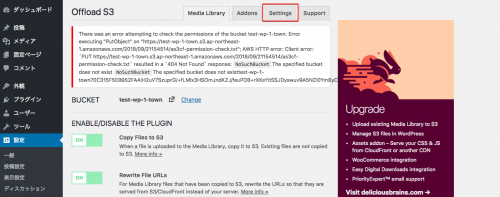
「Settings」をクリックします

AWSアカウントをwordpressのファイル郡の中にあるwp-config.phpに書き込めという指示です。

ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
ウェブサーバーにログインします。
# vi /var/www/html/wordpress/wp-config.php . . . define( 'AS3CF_AWS_ACCESS_KEY_ID', '********************' ); define( 'AS3CF_AWS_SECRET_ACCESS_KEY', '**************************************' ); . . .
を追加します。末尾ではなく、他のdefineが並んでいるところに付け足してください
ウェブサーバーの役割終了です。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
確認してみよう
もういちど、Offloadの画面を開き、先程作ったバケットを選択します。Browse existing bucketsから選ぶと簡単です。
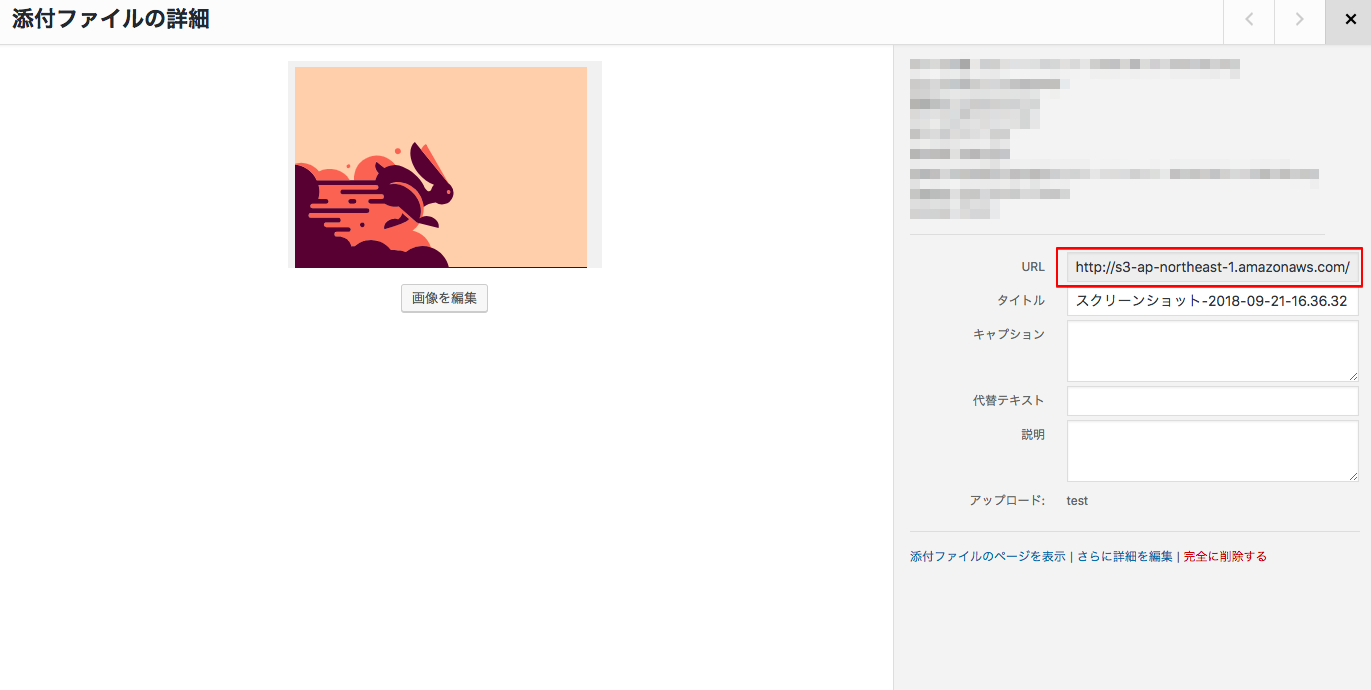
あとは、wordpressに画像を投稿してみましょう

URLのところを見ると、S3のところに保存されたことが確認できます。


