こんばんは、本日は、wordpressに格納した位置データをマーカーとしてionicの地図アプリに表示させてみたので、解説のようなことをしたいと思います。
データの取得
前回同様、wordpressからデータを取得します。
wordpressに予め、地名、緯度、経度を登録しておきます。
登録方法は下記参照
この登録したデータを[投稿ID][地名,緯度,経度]の二次元配列として受け取ります。
wordpressのコード
以下のコードで二次元配列を渡せるようにします。
//データ取得用
add_action('wp_ajax_tell_me', 'tell_me');
add_action('wp_ajax_nopriv_tell_me', 'tell_me');
function tell_me() {
$count_posts = wp_count_posts();
$published_posts = $count_posts->publish;
$res[1][0] = $published_posts ;
for($id=2;$id<=$published_posts -1;$id++){ //wp_count_posts( $type, $perm );とは投稿数を教えてくれる関数
$res[$id][0] = get_the_title($id);
$res[$id][1] = get_post_meta($id,'lat',true); //緯度 (lat)
$res[$id][2] = get_post_meta($id,'lng',true);
$res[$id][3] = get_post_meta($id,'place',true);
}
echo json_encode($res, JSON_UNESCAPED_UNICODE);
die();
}
ここでwp_count_posts()を使って投稿数を取得しています。
<?php $count_posts = wp_count_posts(); $published_posts = $count_posts->publish; ?>
こうすることで$published_postsに公開済みの投稿数を取得しています。
ionic側のコード
<!-- wordpresから来たjssonデータの変換
tellmeからdata[][]という二次元配列が来る。前者はidで後者が1.緯度2.経度3.施設名となっていいる-->
<script>
function mark(data){
//初期設定
var myLatlng = new google.maps.LatLng('35.681382', '139.766084');
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜抜粋〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
var markers = new Array();
//マーカの作成
for (i = 2; i < data[1][0]; i++) {
markers[i] = new google.maps.Marker({
position: new google.maps.LatLng(data[i][1], data[i][2]),
map: map
});
dispInfo(markers[i],data[i][3]);
}
}
</script>
<!-- マーカーの設定をする、クリックすると二番目の変数で渡されたstringを表示 -->
<script>
function dispInfo(marker,name) {
google.maps.event.addListener(marker, 'click',
function(event) {
new google.maps.InfoWindow
({content:name}).open(marker.getMap(), marker);
});
}
</script>
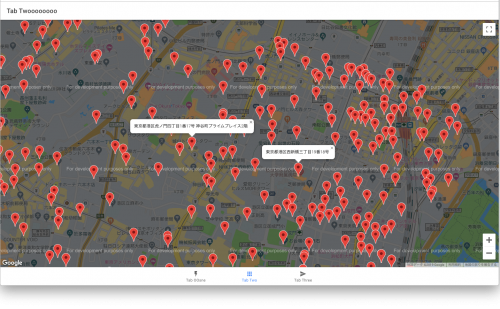
実行結果
実際に実装し、テストしてみた結果次のようになりました。

ちゃんと表示できていることがわかりました。


