2020年5月13日にAWS Cloud9 が新しいデフォルトテーマで利用可能にと発表されました!
以前から使用していたカラーテーマは変更されていません。
新規に作成した環境が変更されます。
というわけで新しい環境を見てみましょう。
新しいカラーテーマ
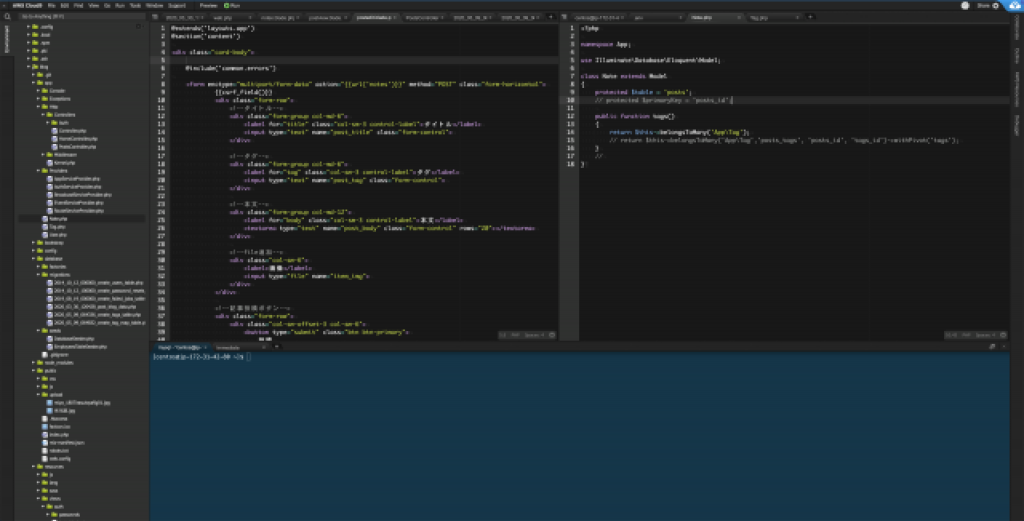
新規で作成したIDEのカラーテーマはこんな感じです。

全体的に黒要素が強くなりましたね。
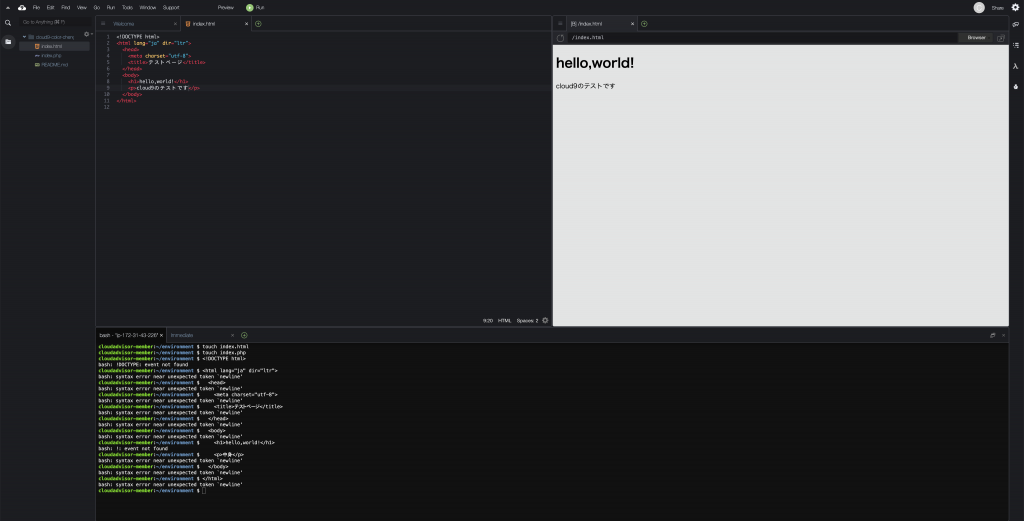
ちなみに過去の色はこんな感じでした。

どっちが好きかは好みの問題だと思います。
私個人的には色としては新しいほうが好きですけど、左側のフォルダの部分の文字色が若干見えづらい気がするので前の方が好きですね〜
しかしhtmlとかphpのアイコンは新しいほうが好きです。
カラーテーマを変更してみます。
カラーテーマの変更
cloud9のIDEを開いて、Preferenceを開きます。(MacならCommand , )
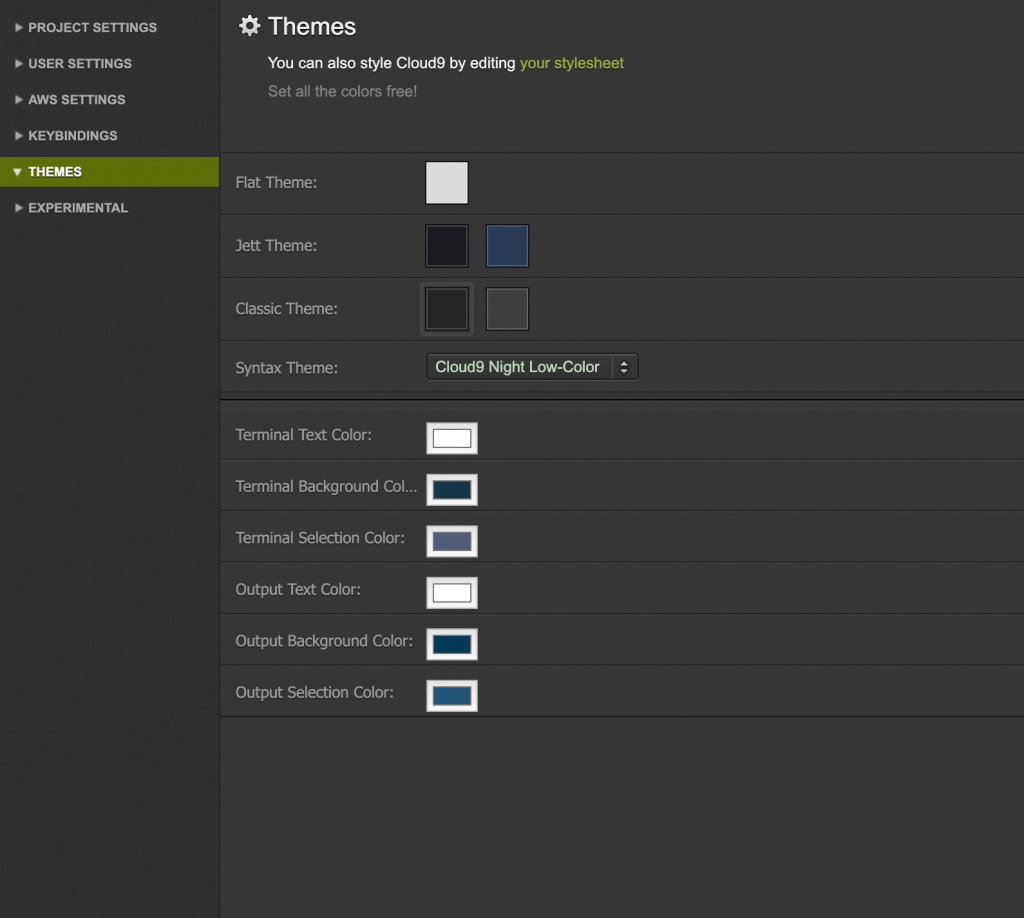
Preferenceの左側のタブのThemesを選択します。

ClassicThemeの黒が今までのやつですね。
新しいカラーにして、フォルダのとこの色を変えれば私好みなので、それにします。
Jett Themeが新しいテーマです。
Jett Themeのテーマを右側の紺色のやつを選択して、切り替えます。
SytaxThemesは好みでいいと思います。
次にTerminalの色等を変更出来るのですが、フォルダの色を変更する項目がないんですよねー…
ドキュメントを読むと、Chromeのデベロッパーツールを使ってCSSクラスを書き換えろ と書いてあります。
Themes の your stylesheetをクリックすると、styles.cssをいうのが開きます。
これに書いていくと、色を変える事ができます。
私が書いた内容はこれです
/*サイドバーのフォントサイズ変更*/
.ace_tree_layer {
font-size: 15px;
}
/*文字色変更*/
.caption {
color: white;
}
/*フォルダの色を変更*/
.filetree-icon.folder {
color: white;
}
これでフォントサイズや文字色、フォルダのアイコンの色も変更することが出来ます。
フォルダのフォントサイズも設定する項目がなくて悩んでいたので、解決できてよかったです。
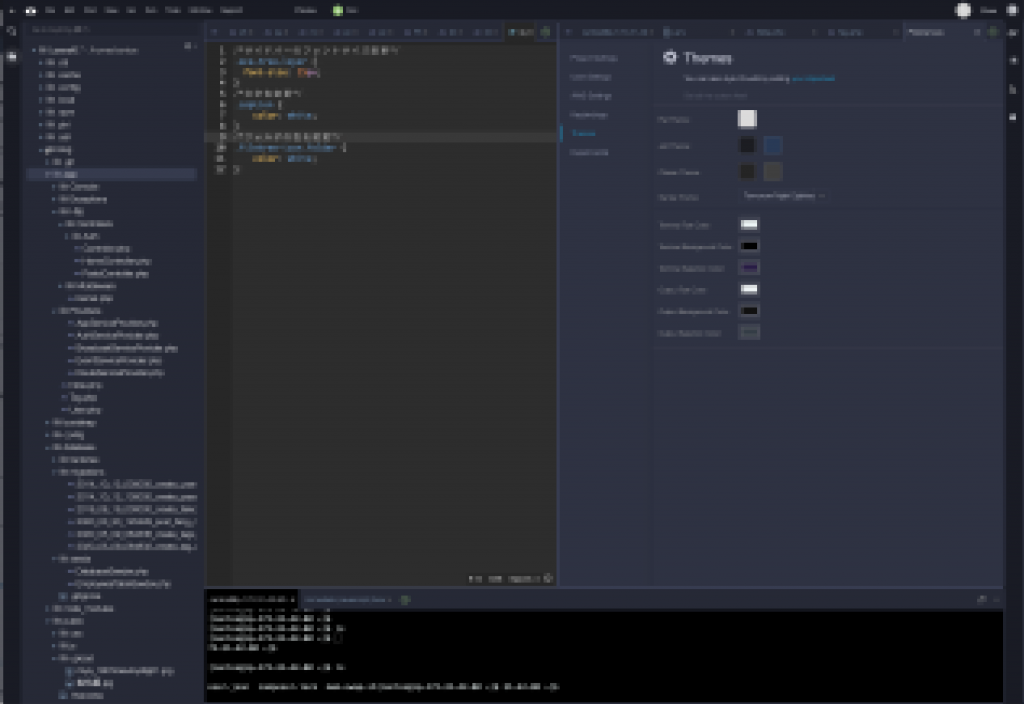
見た目はこのようになりました。

モザイクをかけているので分かりづらいかもしれませんが、文字も見やすくなって、個人的には満足です。
ちなみにテーマを変更しても、自分で書いたCSSが変更されることはありません。
自分好みの環境で開発するとテンションが上がるので、いいですよね。


