
こんにちは。「クロジカサーバー管理」コンサルティングチームの西原です。
WordPressサイト高速化のため「PageSpeed Insights」で診断して表示される、「レンダリングをブロックしている
JavaScript/CSS」に困っている方は多いのではないでしょうか。プラグインを使って簡単に対処する方法もありますが、厳密な高速化の意味ではプラグインを実行させることも表示速度へ影響します。functions.php を使い、WordPressの作法として正しいJavaScript/CSSの読み込み方を紹介します。
レンダリングブロックとは?
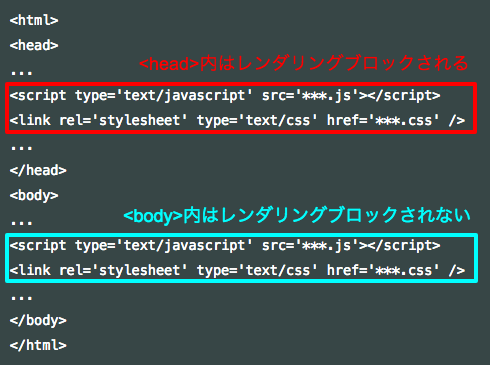
対処法の前に「レンダリングブロックとは?」について紹介します。ウェブページを見るためのMicrosoft EdgeやGoogle Chromeといったウェブブラウザは、<head>タグ内で指定されたJSファイルやCSSファイルなど、すべての外部ファイルの読み込みを完了するまで<body>タグ以下の内容を描画しません。<head>タグ内のファイル読み込みにより描画(レンダリング)が止められているため「レンダリングブロック」と呼ばれます。

一つ一つの読み込みは0.0x秒の世界ですが、WordPressはプラグインを多用すると読み込みファイルも増えるため、レンダリングブロックが長時間化しやすい傾向にあります。
レンダリングブロックの対処法
対処法を大まかに言うと、 <head> タグ内でJS/CSSファイルを読み込んでいるタグを <body> タグ内に移動することで対処できます。※JSファイルに関しては<script>タグに「async」属性を付ける対処法もありますが、今回は対処法を統一するため紹介しません。
JS/CSSファイルは wp_head() 関数で呼び出されるため、 functions.php へJS/CSSの読み込みタイミングを変更するコードを追加します。
JavaScriptの読み込み位置を変える
//JSファイルの移動
function move_js_footer(){
//ヘッダーのスクリプトを一旦削除
remove_action('wp_head', 'wp_print_scripts');
remove_action('wp_head', 'wp_print_head_scripts', 9);
remove_action('wp_head', 'wp_enqueue_scripts', 1);
//フッターにスクリプトを出力
add_action('wp_footer', 'wp_print_scripts', 5);
add_action('wp_footer', 'wp_print_head_scripts', 5);
add_action('wp_footer', 'wp_enqueue_scripts', 5);
}
add_action('wp_enqueue_scripts', 'move_js_footer');デフォルトでは wp_head で実行される3つのJS読み込み系の関数を remove_action() 関数で一旦外し、 wp_footer
で実行するように add_action() 関数で付けなおしています。この記述でほとんどのJSファイルはフッターへ移動しますが、テンプレートに直接書き込まれている <script> タグは移動しませんので適切に対応します。
CSSの読み込み位置を変える
プラグインが追加するCSSの読み込み位置を変更します。
//プラグインがヘッダーに入れるCSSを一旦解除
function dequeue_css_header() {
wp_dequeue_style('contact-form-7');
wp_dequeue_style('fancybox');
}
add_action('wp_enqueue_scripts', 'dequeue_css_header');
//CSSファイルをフッターに出力
function enqueue_css_footer(){
wp_enqueue_style('contact-form-7');
wp_enqueue_style('fancybox');
}
add_action('wp_footer', 'enqueue_css_footer');上記は「Contact Form 7」と「Fancybox」のプラグインを例に挙げています。前半は wp_enqueue_scripts のアクションフックへ、 wp_dequeue_style() 関数でCSSを外すプラグインを指定しています。後半は wp_footer のアクションフックへ、 wp_enqueue_style() 関数でCSSを読み込むプラグインを指定しています。
この時指定するプラグイン名は、HTMLソースコードのIDから把握できます。
![]()
さいごに
メインCSSの読み込みについて
上記までのコードでほとんどのレンダリングブロックを回避できますが、サイト全体のデザインを定義しているCSSファイル(メインCSS)に関しては、<head>タグ内に残すことを推奨します。<body>タグでメインCSSを読み込むと、ページを開いた瞬間はCSSファイルの読み込みが完了していないため、CSSが適用されていない崩れたデザインが一瞬表示されてしまうためです。レンダリングブロックを防ぎ、かつ上記の崩れも防ぐなら、ファーストビューに必要なCSSのみ<head>内にインラインで書くという対処が必要ですが、この方法はメンテナンス性の維持に技術・工夫を要します。レンダリングブロックが1〜2件残っても速度への影響は極めて小さいため、ある程度対策できたら表示速度の実測値のみチェックすれば十分です。本稿が参考になれば幸いです。
コーポレートサイトをクラウドでセキュアに

無料ではじめるサーバー管理
クロジカガイドブック
- コーポレートサイト構築・運用の課題を解決
- クロジカサーバー管理の主な機能
- 導入事例
- 導入までの流れ





